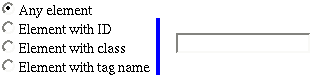
The Selector Creator guides the user through the process of creating CSS selectors. It is used by the selector tool. The starting screen offers four options to begin the selector, matching anything, a certain ID, a certain class, or a certain tag. For IDs/classes/tags, an identifier is needed.
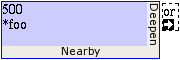
Once the initial selector part has been added, three options are available, "Or", "Nearby" and "Deepen". For any of these, there is a "cancel" button, should they have been selected mistakenly.
Once the desided selector is created, hit "Go" bottom-right to use it.
This is for selectors that wish to match multiple IDs,classes or tags. Using "Or" will add another one to the list. Anything added via "Nearby" or "Deepen" will have to be added individually to each one.
This adds on selector parts which refer to the selectee's relationship with other elements, e.g. "child of", "preceeded by", etc. It does not, however, contain the nth-child pseudo-classes. This panel works in a similar way to the initial one, with the addition of a drop-down selecting a relationship type.
This adds more information about the related selector part, for example, psuedo-classes, element selectors, etc. Since many of these take parameters, they have been shown as A and B in the list, and text boxes have been provided to fill in A and B.
The guided add (under development) aims to ease the process of creating selectors. To start, a simple selector must be created. To match an ID, class, or tagname, this must be entered into the box before pressing "Add". Guided Add will offer limiting to a specific CSS version; this is not yet implemented.

Once the selector has been created, three options are available, "Deepen", "Nearby", and "Or". Selecting one of these will open a set of controls in the middle panel. To edit another part of the selector, these need to be cancelled with the "Cancel" button first.

When you're done, press "Go" at the bottom of the dialogue. This will be greyed out if you are currently editing part of a selector, finish this or cancel it first. The selector will be added to the quick add input, check that it is what you require, and press OK.
Deepen adds more detail to the current selector. The controls are similar to the initial ones, but with two possible values. Check how many each option needs carefully, as this is not implemented in the initial version.
Nearby adds another simple selector, plus a combinator to join it to the previous one. Once the new part of the selector is added, this will stay greyed out.
Or opens up a whole new selection path, which appears as part of a comma separated list in the whole selector.
Use: Selector dialogue - Other dialogues